last updated February 14, 2019
Introduction
It is really hard to make quality designs for large projects, especially when a big deadline is bearing down on you. If you’ve been in this position, you probably recognize these seemingly inescapable issues:
- Inconsistency of designs between screens and over time
- Inability to change general visual design late in the game (once type and colors are set they are nearly untouchable)
- Slow screen production, heavily reliant on attention to detail and memory, both of which fail under intense pressure
But what if it didn’t have to be this way? What if you could create your own drag-and-drop editor specifically tailored to your product, with resizable elements, on-brand colors, consistent text styles, and more? If only updating or changing the whole project at once was easy and fast, allowing you to finesse all of the colors and text across all of your screens right up to the end of your project.
That’s all possible, it’s not hard, and it’s already built into Sketch. Let’s take a walk through how to use Sketch to manage most of the harder parts of design so you can get business value fast.
This is part one of a series of posts breaking down how to get the most out of Sketch. In this post we will break down making colors and type consistent, along with recommendations to help you keep things organized. Let’s jump in.
Layer Styles
Layer Styles allow you to save a combination of styling attributes to use again on other layers. Once created, you can select a shape or group and pick how to style it from a dropdown of predefined options. No need for an eyedropper, plus you get to name them, which makes them an upgrade from document color swatches.
What is included in a layer style?
- Fills (Color, Gradient, Pattern, Photo)
- Borders
- Inner and outer shadows
- Blurs
- Opacity
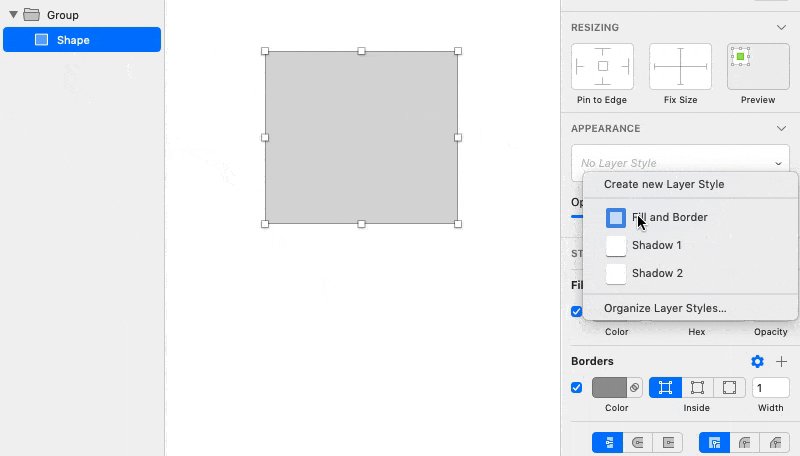
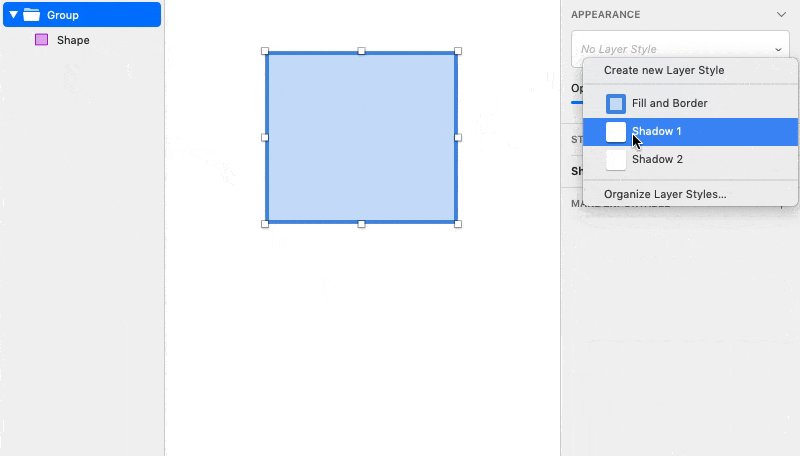
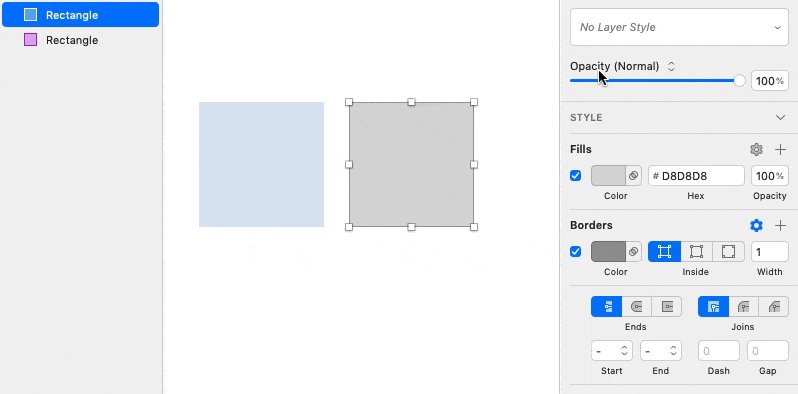
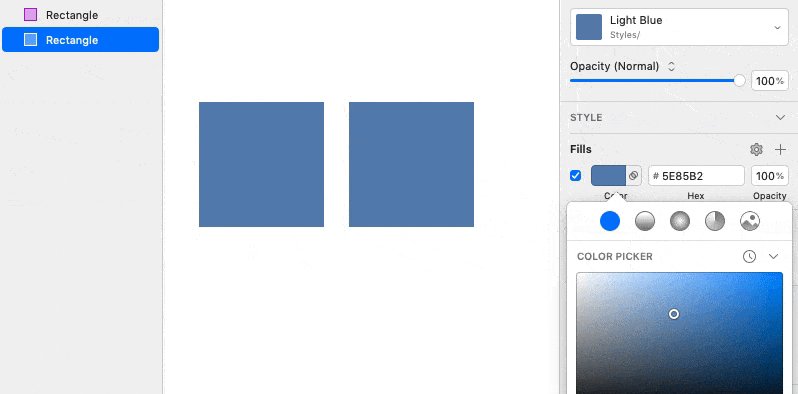
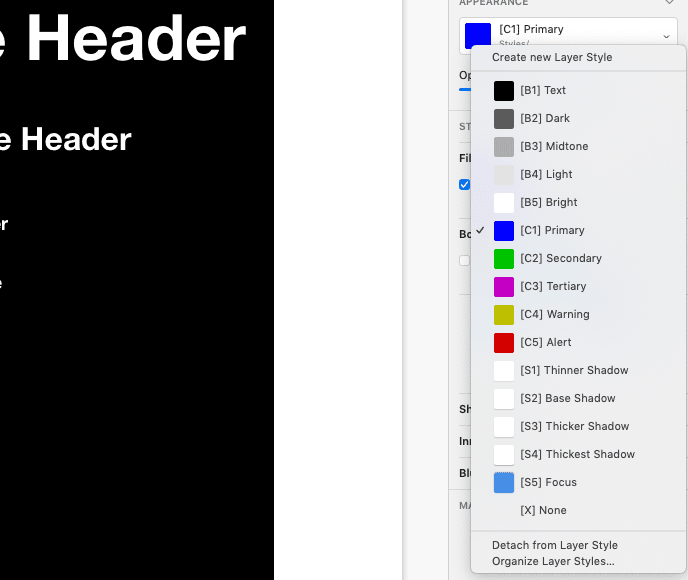
To create your very first layer style, select any shape. In the right pane, just above opacity, there should be an Appearance dropdown that says “No Layer Styles.” Click the dropdown and pick “Create new Layer Style,” name your style, and you’re done!
I usually will create a style for each of the brand colors for a project, plus combinations of fills and borders that I use regularly.
As with all things, Layer Styles come with limitations. Border radius is not one of the attributes saved in a Layer Styles, which caught me a bit off guard. Historically, I have associated border radius with style as opposed to shape, but I understand why the decision was made, and I don’t necessarily disagree with it. It’s important to realize that it will not be included.
Also, you can’t control which of the four attributes (fills, borders, shadows, and blurs) are included and which are not. That means that if you want to reuse a specific border thickness and color with multiple background fills, you will have to create a layer style for each combination or use multiple shape layers.
This, in my opinion, is the biggest flaw with layer styles. I wish that I could check which attributes I wanted to save into a layer style so that I could apply only a border or only a fill as a style so that I didn’t have to maintain so many layer styles.
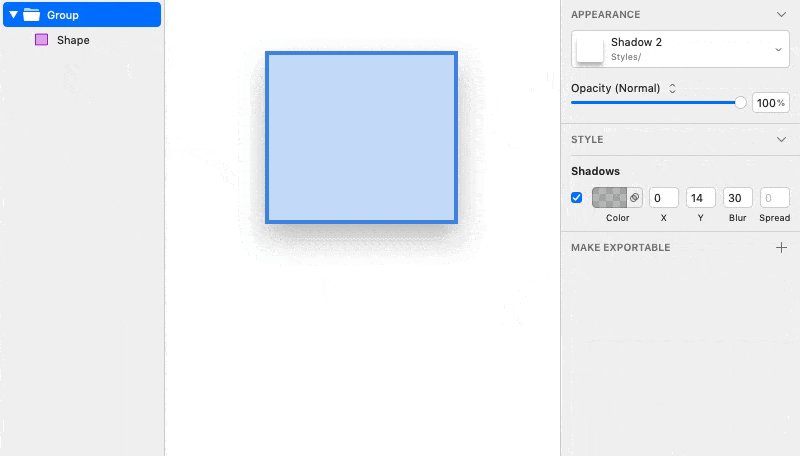
There is a weird workaround for this problem with shadows. Groups can accept layer styles, but they will only apply shadows, not fills, borders, or blurs. This means that you can create a layer style that is intended to only use shadows, then apply it to a group and not override other layer styles applied to any shapes, even just one shape, inside the group.
By creating a shape, applying a layer style for the fill, border, and blur, then grouping that shape and applying a layer style to the group for the shadow, you can effectively create layer styles for drop shadows separately from those for fill, border, and blur.
The same holds true for opacity. If you want to create a layer style for a specific opacity that you plan on using repeatedly, you can apply it to a group just like with shadows. I wouldn’t recommend this for most projects, since it’s just one value, but if it’s something that you need to adjust in bulk later, it might be a useful tip.
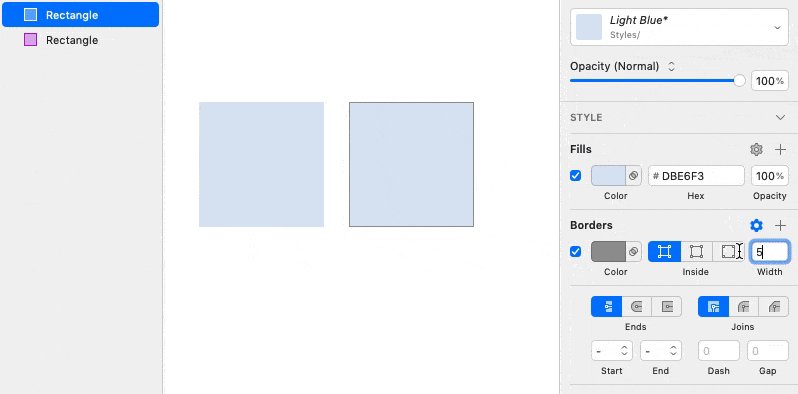
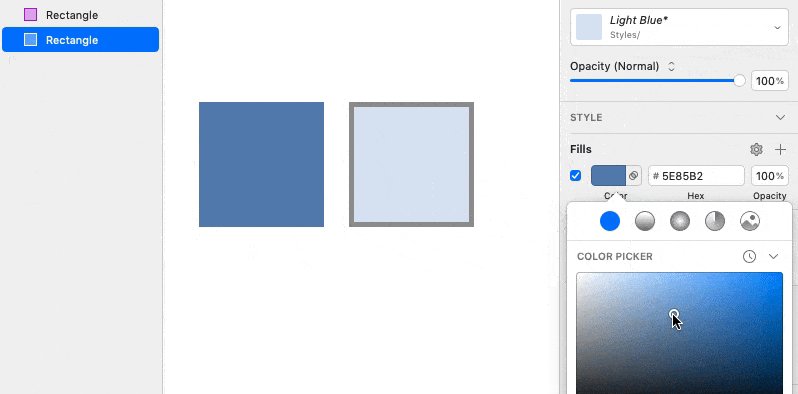
To update a layer style, you must first apply it to a shape. From here, you can modify the style of the shape by changing whatever you want, such as changing the fill color. The layer style in the Appearance dropdown on the right will change to be oblique with an asterisk at the end. This means that the layer style has been changed from its default settings. I am going to refer to a layer with a modified layer style as a layer “in limbo.”
To get this layer out of limbo, you can click the Appearance dropdown and select “Update Layer Style,” which is the first option in the menu.
It is important to note that updating a layer style overrides any changes made to layers “in limbo,” that is a layer with an applied layer style that has been modified from the default layer style settings. For example, if I apply a layer style in order to get a fill, then I add a border. This layer is now in limbo, and if I update the fill layer style later, the border is in danger of being overridden.
Text Styles
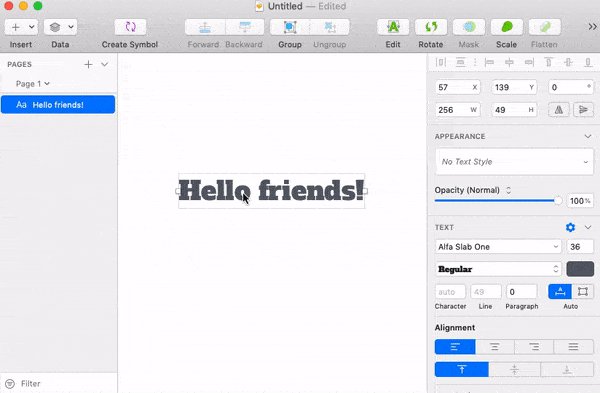
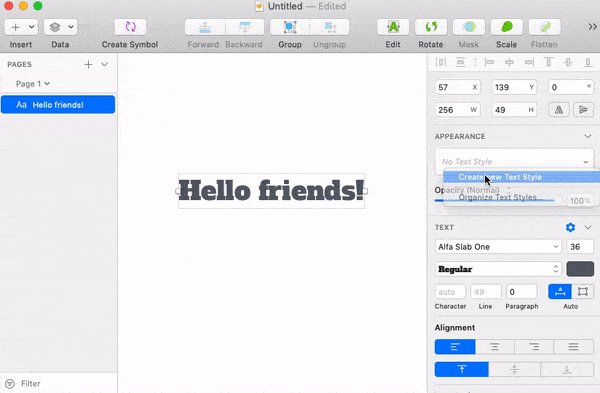
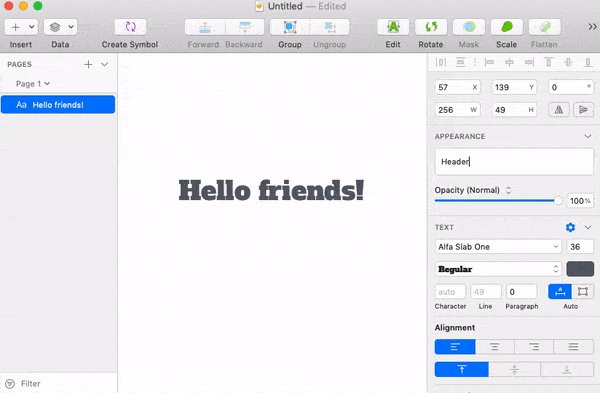
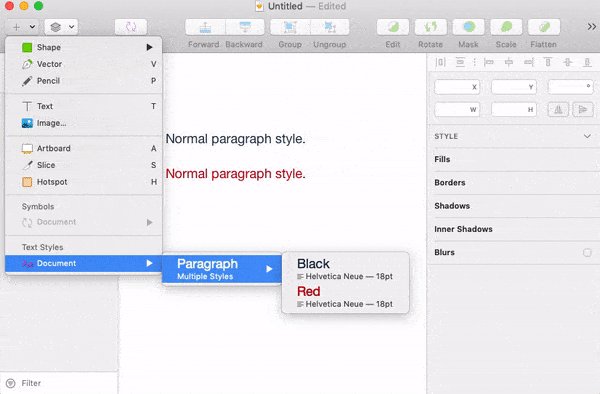
Text styles are like layer styles for text. They are created and applied in the same way, by using the Appearance dropdown of a text layer.
The real downside to text styles is the sheer number of attributes included within each style.
What is included in a text style?
- Font family
- Size
- Font weight
- Line height
- Character, line, and paragraph spacing
- Alignment
- Text decoration
- Text transforms (all caps, all lowercase, or default)
- Opacity
Remember how updating a style overrides any changes to layers “in limbo?” That becomes a huge problem with text styles. Alignment, color, italics, and link styles can all easily be overridden if you update a text style down the road.
There are a few ways to combat this, the most effective being creating a huge library of text styles, which can become very unwieldy to maintain.
Despite this, if you don’t change your text styles very often, are willing to accept that things will break from time to time, or you just want more consistent styles to start from, text styles are a great solution, even for small projects.
Bonus: Tips For Style Organization
Layer styles and text styles are great, but because of how Sketch presents can quickly become crazy and unuseful. This is because the styles are listed in alphabetical order, which doesn’t care about the meaning of your styles, it only looks at your style names.
I have two techniques that I use for layer style and text style organization: folders and tag naming. Both of these techniques are implemented through clever style naming.
Folders create submenus of styles, and they are created by starting a layer style with a folder name, then adding “/” and then the style name. You can repeat this pattern to group multiple styles into folders to keep the Appearance menu from becoming overwhelming.
Tag naming is an approach that is meant to take advantage of Sketch’s alphabetical sorting of the style list. I use [square brackets] to contain “tags.” I have a specific approach for layer styles to separate colors, gradients, and shadows from each other and from other layer styles.
Similarly, I use tags to organize text styles so that they are in a predictable, related order. Because of their flexibility, I can even separate out desktop and mobile styles.
Up Next:
The next part of this series will cover resizing rules, which will help you create responsive resizable design components built for lightning fast layout adjustments. While layer styles and text styles set up the most basic building blocks of consistent design, resizing rules allow for more complex and robust layouts that allow you to “set and forget” how you want your elements to be spaced.
Stay tuned!