Design and Delivery
When a digital product is designed for the people who use it, the experience can feel like magic. Tandem’s digital product design services take a holistic approach to creating software experiences that inspire engagement and create lasting value -- for your users and your business.
How We Do It
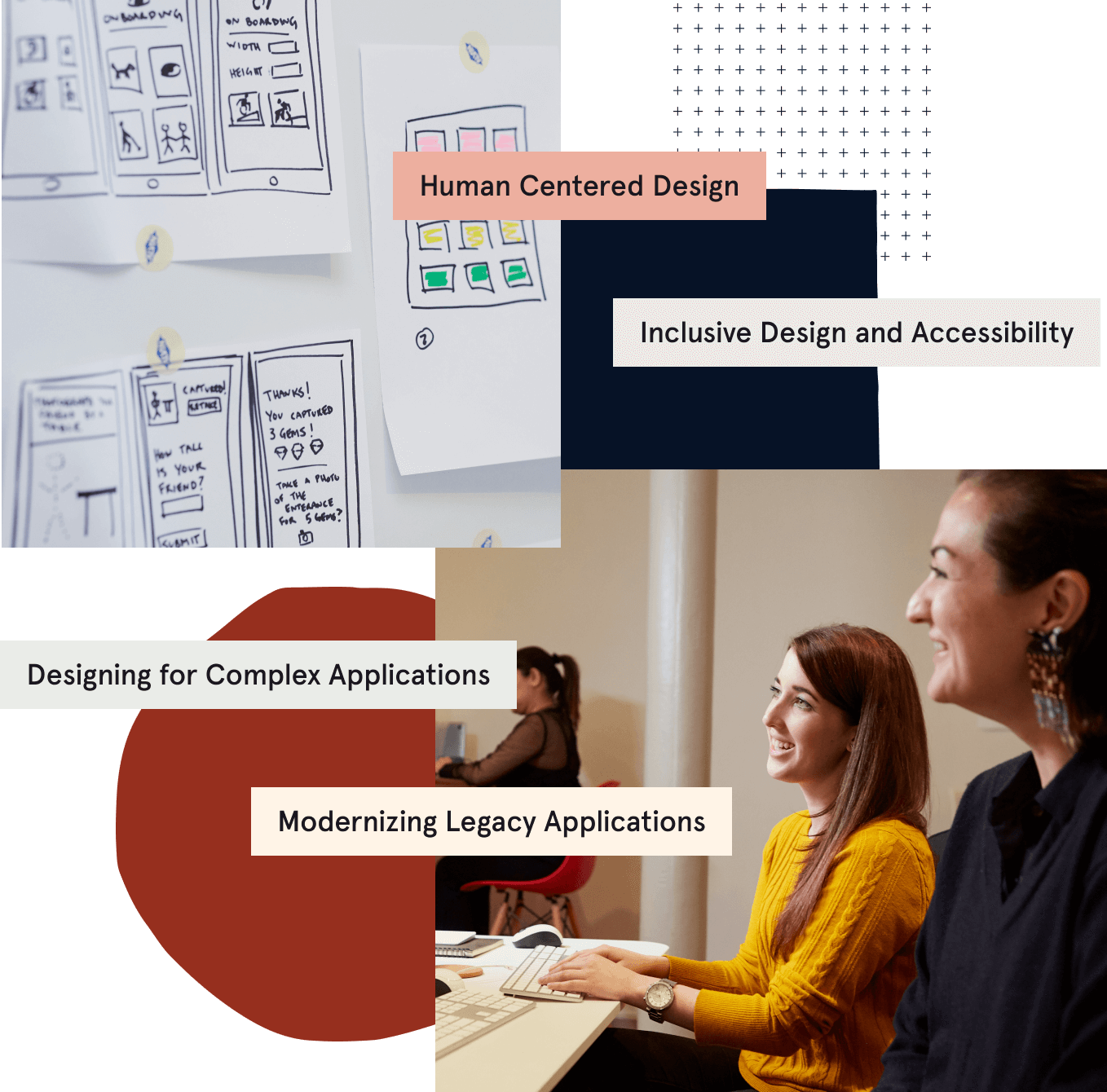
Technology Centered on People
Your software is driven by the people who use it and the people who are affected by it. Our multi-disciplinary team collaborates to conceive of and validate innovative solutions to human needs.
Software Designed For Everybody
Tandem’s human-centered approach integrates accessibility throughout the design process, taking into account both regulatory standards and a wider lens of inclusion.
Make Complexity Feel Simple
Whether it’s large databases, layered processes, or complicated user flows, we’re ready to dive in and make design decisions that simplify your software’s complexity.
Build A Fresh Legacy
When your legacy software is causing more confusion than enthusiasm, it’s time to modernize. Let’s bring your user interface up to date to help your users get the results they want from your software.
Let’s create something great together
We do our best work in close collaboration with our clients. Let’s find some time for you to chat with a member of our team.
Let’s Talk